とりあえず、ドメイン名を取得しよう。レジストラはどこでもいい。とりあえず、僕は legna.org というドメイン名をもっているのでそれを使用する。
1. Web サーバーを作成 (Amazon S3)
- Amazon Management Console にアクセス
- Amazon S3 タブをクリック
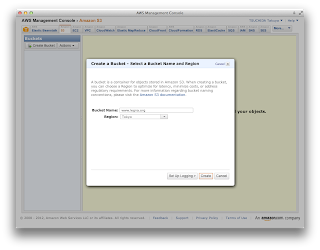
- Create Bucket をクリック
- Bucket Name に取得したドメイン名に www を付けたサブドメイン名を入力
(例:example.com を取得している場合、www.example.com を入力する。) - Region で Tokyo を選択
- Create をクリック
- Bucket パネルの Actions > Properties をクリック
- Properties パネルの Website タブをクリック
- Enabled をチェック
- Index Document にインデックスドキュメント名を入力
(例:index.html) - Error Document にエラードキュメント名を入力
(例:error.html) - Endpoint をメモ
- Save をクリック
- Objects and Folders パネルの Upload をクリック
- インデックスドキュメントとエラードキュメントを Add Files をクリックして追加
- Set Details をクリック
- Set Permissions をクリック
- Make Everything Public をチェック
- Start Upload をクリック
- Endpoint の URL にアクセスし、インデックスドキュメントが表示されることを確認
- Endpoint に存在しないファイル名を付けた URL にアクセスし、エラードキュメントが表示されることを確認
- Amazon Route 53 タブをクリック
- Create Hosted Zone をクリック
- 取得したドメイン名を Domain Name に入力
- 適宜コメントを Comment に入力
- Create Hosted Zone をクリック
- Delegation Set のネームサーバー名をメモ
- レジストラのドメイン名管理画面でネームサーバー名を登録
- 作成したゾーンをチェック
- Go to Record Sets をクリック
- Create Record Set をクリック
- Name に www を入力
- Type で CNAME を選択
- Value に Endpoint のホスト名部分を入力
(例:www.example.com.s3-website-ap-northeast-1.amazonaws.com)
(例:http://www.example.com) 補足1. Web サーバーへのアップロードに Enhanced Uploader を使用する方法 (Mac OS X Lion)
これを使用するとフォルダごとアップロードできる。
- アプリケーション > ユーティリティ > Java Preferences を起動
- 「アプレットプラグインおよび Web Start アプリケーションを有効にする」をチェック
- Java Preferences を終了
- Safari を再起動(起動していた場合)
- S3 の Upload ポップアップウィンドウで Enable Enhanced Uploader をクリック
- アプレットの実行について警告が出るので、許可をクリック